Coded UI Test and Fitnesse Part 3
Coded UI Test - create
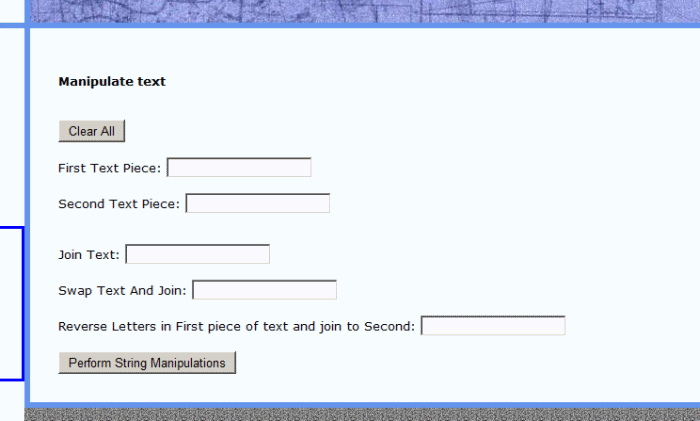
Next I'm going to create a simple Coded UI Test for a web page that performs the same types of string operations that were tested via Fitnesse:

I start by adding a Test Project, named CuitStringManipWebTest, to my Visual Studio solution and in general following the steps outlined in my
Coded UI Walkabout, up to and including the the kick-off of a new 'Record actions' test. As noted in the article, want to make sure the Target
.Net Framework drop-down in the New Project UI is set to 4.0 again, so that the Coded UI structure will be available.
Once the Coded UI Test Builder UI is up and runnning I will record a series of actions, as separate methods:
- (for the sake of simplicity I'm not doing any real test setup or teardown and begin with the assumption that my String Manipulation page is open
and available in IE)
- Click the 'Clear All' button
- Enter text into both the first (text = "foo") and second (text="bar") text boxes
- Click the 'Perform String Manipulations' button
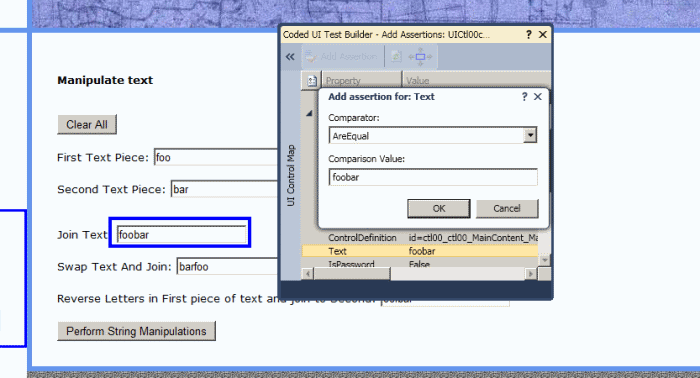
- Highlight the text box for 'Join Text' and add an assertion for .Text = "foobar"

- Highlight text box for 'Swap Text And Join' and add assertion for .Text = "barfoo"
- Highlight text box for 'Reverse Letters ...' and add assertion for .Text = "oofbar"
After renaming the TestMethod to StringManipulationTestMethod1 the generated code within will look like:
C#
[TestMethod]
public void StringManipulationTestMethod1()
{
// To generate code for this test, select "Generate Code for Coded UI Test" from the...
// For more information on generated code, see http://go.microsoft.com/fwlink/?LinkId=179463
this.UIMap.ClickClearAll();
this.UIMap.AddFirstAndSecondTextPieces();
this.UIMap.ClickPerformStringManipulations();
this.UIMap.AssertJoinTextResult();
this.UIMap.AssertSwapAndJoinResults();
this.UIMap.AssertRerverseCharAndJoinResults();
}
Run the test from the Visual Studio IDE and confirm it passes.
Next step is turning the single-run test into one that is data-driven, where the values in question are read from a .csv (other data sources are available).
Steps on creating CUIT test like this are listed in How to: Create a Data-Driven Coded UI Test
but the two key parts involve adding a DataSource entry to the exisitng [TestMethod] attribute and then using TestContext
to read the rows of data from the source file/db.
The beginning assumption is that we have a .csv with contents that match the overall structure of the Fitnesse test. In this case we mock up an input.csv like
the below and save in a shared TestData folder (file path = \\localhost\TestData\StringManip\input.csv):
text
FirstPieceOfText,SecondPieceOfText,JoinTextTogether,SwapTextOrderAndJoin,
ReverseLettersInFirstPieceOfTextAndJoin
Hello,World,HelloWorld,WorldHello,olleHWorld
To create the new data-driven CUIT I cut & paste the existing StringManipulationTestMethod1, renaming it as
StringManipulationTestMethod1DataDriven and modifying both the attributes and the contents:
C#
[DataSource("Microsoft.VisualStudio.TestTools.DataSource.CSV",
@"\\localhost\TestData\StringManip\input.csv", "input#csv",
DataAccessMethod.Sequential), TestMethod]
public void StringManipulationTestMethod1DataDriven()
{
// To generate code for this test, select "Generate Code for Coded UI Test" from the...
// For more information on generated code, see http://go.microsoft.com/fwlink/?LinkId=179463
this.UIMap.ClickClearAll();
this.UIMap.AddFirstAndSecondTextPiecesParams.UICtl00ctl00MainContenEditText = TestContext
.DataRow["FirstPieceOfText"].ToString();
this.UIMap.AddFirstAndSecondTextPiecesParams.UICtl00ctl00MainContenEdit1Text = TestContext
.DataRow["SecondPieceOfText"].ToString();
this.UIMap.AddFirstAndSecondTextPieces();
this.UIMap.ClickPerformStringManipulations();
this.UIMap.AssertJoinTextResultExpectedValues.UICtl00ctl00MainContenEdit2Text = TestContext
.DataRow["JoinTextTogether"].ToString();
this.UIMap.AssertJoinTextResult();
this.UIMap.AssertSwapAndJoinResultsExpectedValues.UICtl00ctl00MainContenEdit3Text = TestContext
.DataRow["SwapTextOrderAndJoin"].ToString();
this.UIMap.AssertSwapAndJoinResults();
this.UIMap.AssertRerverseCharAndJoinResultsExpectedValues.UICtl00ctl00MainContenEdit4Text =
TestContext.DataRow["ReverseLettersInFirstPieceOfTextAndJoin"].ToString();
this.UIMap.AssertRerverseCharAndJoinResults();
}
The first modification to the method contents involves adding two new lines before AddFirstAndSecondTextPieces is called,
with each setting the text to be entered into the appropriate textbox by reading the data from the appropriate field in the .csv.
The values are assigned using the existing Coded UI (MethodName)Params syntax.
This new code also has the effect of overriding the "foo" and "bar" text that is stored in the UIMap.uitest file.
The next modifcations involve the asserts, where methods named (AssertMethodName)ExpectedValues, as with xxxParams, have already been auto-generated by
the Coded UI engine. Unsurprisingly, these new lines set the expected values that CUIT will use when testing the various Asserts.
Run the new StringManipulationTestMethod1DataDriven test and confirm it passes (and that "Hello" & "World" were used as inputs on the web page).
Next, Creating the Coded UI Test