Coded UI Walkabout Part 1
April 2010
What
A walkabout through the new Coded UI feature in Visual Studio 2010, wandering hither and yon amongst controls, code and configurations.

The Test Story
A search for the text "oweng" on http://www.google.com will display results such that the first result is a link to a page within
www.owenG.net.
Overview of using CodedUI in Visual Studio 2010 to confirm this test succeeds
- Start CodedUI Recorder and record steps of opening Internet Explorer, going to www.google.com, and searching for "oweng"
- Confirm first result links to a page within http://www.oweng.net
- Close Internet Explorer
The Walkabout, Visual Studio 2010 Coded UI
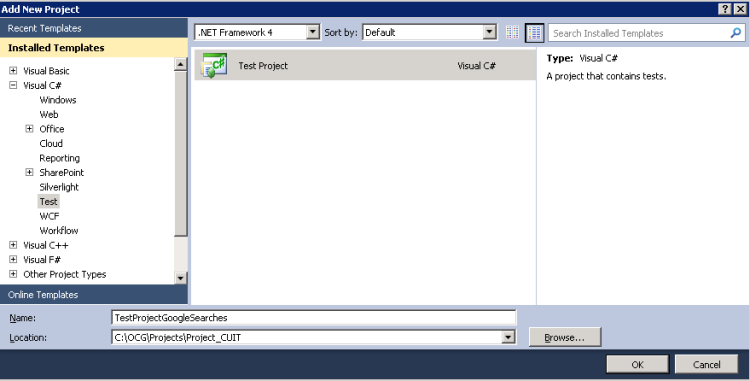
First step is to add a new (Test) Project to my existing Solution, navigating to Test under Visual C# and selecting the Test Project template.
On the off chance 'No items found' is displayed under the Test heading, confirm that the Target .Net Framework drop-down is set to '.Net Framework 4'
(that value defaults to that of the last created project.)
Calling this one TestProjectGoogleSearches:

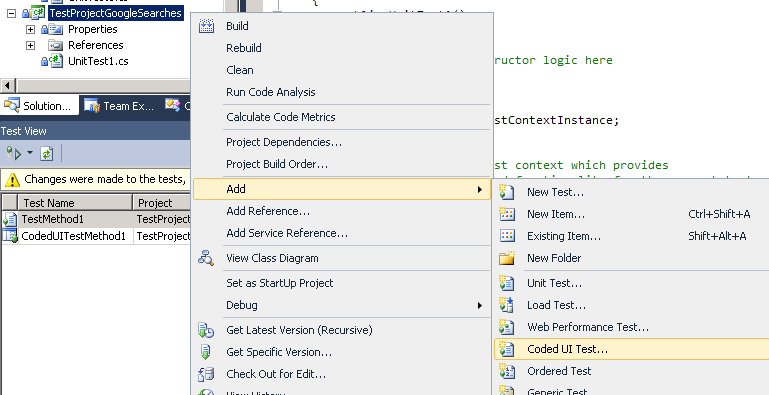
After it has been added to solution, right-click TestProjectGoogleSearches project in the Solution Explorer and choose Add -> Coded UI Test:

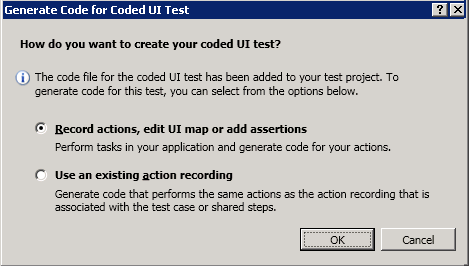
Confirm 'Record actions, edit UI map or add assertions' is selected on the resulting pop-up.

The Coded UI Test Builder UI will appear in the lower-right hand corner of the screen, though it can easily be repositioned by a click + drag:

Click the red circle (or press Alt+R) to begin recording and open Internet Explorer. I'm recording on Windows 2008 box and opened IE 8 for this test by
clicking its the Quick Launch icon. Note, browser recording is currently supported only on IE 7 and IE8, with playback also possible in Firefox 3.5+
via a Power Tool from Microsoft, see Coded UI Supported Platforms.
Click on the Generate Code icon, rightmost control, on the Test Builder (or Alt+G). Within the resulting dialog, give the method a name that describes
the steps covered by this part of the recording, "OpenIE" in my case. Click Add and Generate button on new dialog. Several files are added to the project
and control is returned to the Test Builder.
Internally, the Coded UI Test (CUIT) engine has recorded the opening of IE via a shortcut as BrowserWindow.Launch().
In general, Coded UI uses what Microsoft calls 'Intent Aware Recording', where raw keystrokes and mouse-clicks may be translated internally into code
that matches the intent of the user but not necessarily the exact actions. See MSDN blog for more info,
FAQ: Why is my application launch not recorded properly?
.
With Firefox support, presumably all you would need to do in order to make the same test open, and run on, Firefox would be to manually add some
C# code like the below. Then the same BrowserWindow.Launch() would instead be directed toward Firefox.
C#
BrowserWindow.CurrentBrowser = "Firefox 3.5.4 (en-US)";
Back to Test Builder, click red circle to Resume Recording. Now I choose to open Google by pressing Ctrl+L in IE and entering "www.google.com" into the
address pop-up dialog. Save these steps as method OpenGoogleWebsite.
Actions are recorded and coded as:
- sending Ctrl+L to the IE window, using .SendKeys. Note that this would be Microsoft.VisualStudio.TestTools.UITesting.Keyboard.SendKeys,
not System.Windows.Forms.SendKeys, though in the absence of full documentation it is likely some information detailed in the
latter API could be used w/in Coded UI e.g. how to send certain special keys.
- setting the .Text property on the address box, which is really a ComboBox control, directly to the text "www.google.com"
- using .SendKeys again, to send the return key (text = "{Enter}")
- (clicking the OK button instead would be recorded as a Mouse.Click on the OK button, where that specific control
would first need to be located via a defined set of search criteria)
Test Builder again, resume and enter "oweng" in to google search box, followed by hitting return/enter key, save as SearchFor_oweng method.
Coded as:
- set .Text on google text box to "oweng"
- use .SendKeys to send "{Enter}"
- (clicking the 'Google Search' button would be recorded as a Mouse.Click on the that control, where the CUIT engine
locates the control by first looking for any button on that page whose name is 'btnG' and also posesses certain other criteria)
Alternatively, all of the above steps could have been performed one after another and saved as a single OpenIEandSearchFor_oweng method but having them
recorded separately allows for modularity and code re-use in the future.
Next, adding an assertion ...