Coded UI Walkabout Part 2
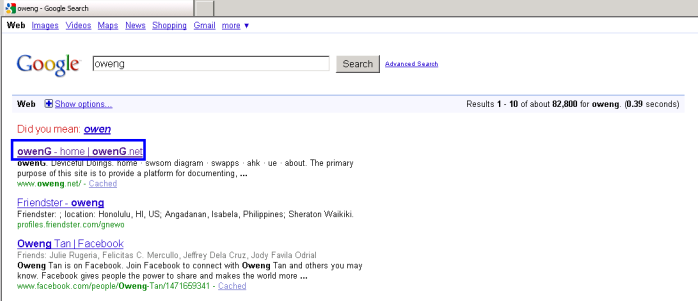
Back to Test Builder, only this time click on the cross-hairs icon and drag to the search results in the IE window, so that only the hyperlink text for
the first result is highlighted:

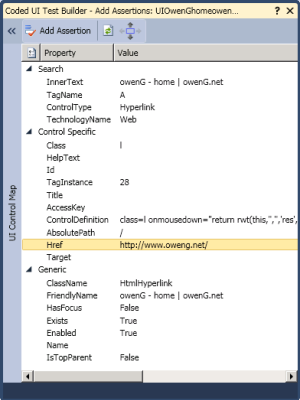
The Add Assertions dialog appears, listing the property/value combinations that can be used in determining whether or not the expected results have appeared
on-screen = has this step in the test passed or not.

|
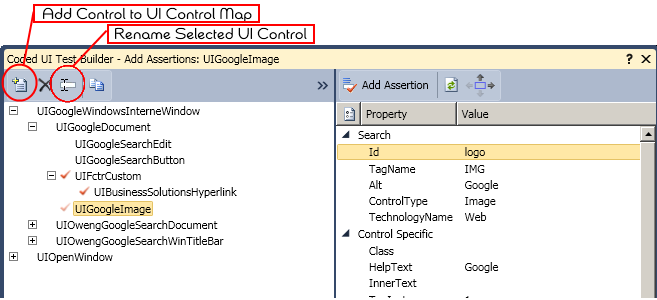
You can choose to add multiple controls to the UI map simply by repeatedly dragging the cross-hairs to each control and pressing the
icon for 'Add Control to UI Control Map' (or Alt + C) in the UI Control Map section of the Add Assertions dialog.
You do not need to add individual assertions for a given control at this point, and can choose instead to do so programatically, at a later point. The section
of the Add Assertions dialog mentioned above also allows for the renaming of the control, from the auto-generated version to something more programmer-friendly.
You may need to double click the << chevrons on the main portion of Add Assertions window in order to display the UI Control map.

Apparently Microsoft may at some point release a power tool for being able to add all of the controls on a given web page (or other UI) at once,
with a single click. |
I'm going to select the Href property in the Control Specific section of the property list and then click 'Add Assertion' item (or press Alt+A).
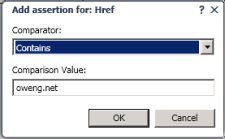
Now I'm presented with a drop-down of Comparators along with the string against which the run-time values should later be compared.
The available Comparator values are:
| AreEqual | IsNotNull |
| AreNotEqual | IsNull |
| Contains | Matches |
| DoesNotMatch | StartsWith |
| EndsWith | |
The Comparison Value in this instance defaults to the current href value of the selected element, "http://www.oweng.net/", but is fully editable.
For my purposes I will select Contains as the Comparator and whittle down the text to ".oweng.net". A more accurate test could be done using a regular expression pattern
along with the Matches Comparator, but Contains is good enough for a first pass. Also, I don't care to which particular page the link is pointing, as long as it is
in oweng.net.

Click OK to add the assertion and close the 'Add Assertions' dialog. Next, click Generate Code icon and enter AssertFirstLinkContains_owengDOTnet as its name
(the period character, along with a number of other special characters, are prohibited here - they are after all, method names).
Close the Test Builder and get readyy for a quick test run.
Within VisualStudio the Coded UI Test(s) have been added to a file/class named CodedUITest1, said class marked
with the [CodedUITest]
attribute. The first thing I'll do is rename the container CodedUITest1.cs file to GoogleSearchOweng.cs and allow all references to be renamed, simply to make everything
more obvious should I continue to add Coded UI tests to this project. Within this .cs file a number separate test methods have been created and then called
by the main entry method, CodedUITestMethod1. This method gets marked with a [TestMethod] attribute.
C#
[TestMethod]
public void CodedUITestMethod1()
{
// To generate code for this test, select "Generate Code for Coded UI Test" from the shortcut...
// For more information on generated code, see http://go.microsoft.com/fwlink/?LinkId=179463
this.UIMap.OpenIE();
this.UIMap.OpenGoogleWebsite();
this.UIMap.SearchFor_oweng();
this.UIMap.AssertFirstLinkContains_owengDOTnet();
}
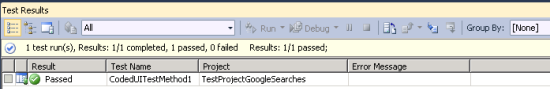
Since there is only one test in this class, I will choose to run by right-clicking somewhere in GoogleSearchOweng.cs and selecting 'Run Tests'. A new IE window
opens, the expected steps are carried out, and the full test passes. A failure in the href value check would have failed the test.

Now I realize one of original test steps, where IE was supposed to have been closed as a final step. Easy enough to fix, first go back to
CodedUITestMethod1 and create a new line directly after
C#
...
this.UIMap.AssertFirstLinkContains_owengDOTnet();
//add step for closing IE
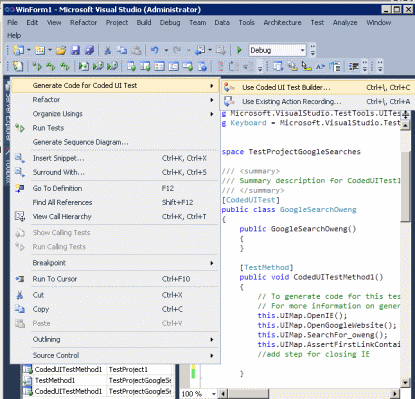
Right-click on the new line and move up in the context menu, to 'Generate Code for Coded UI Test', and select 'Use Coded UI Test Builder' from the sub-menu on the right.

The Test Builder starts again, make sure the IE window is visible and click Record button. Close IE by clicking on the x in the upper right-hand corner, Generate Code
and save in a CloseIE method. Close Test Builder and see the new call to this.UIMap.CloseIE(). method
in GoogleSearchOweng.cs, inserted directly at right-click point. Action has been coded as a click on x,y coordinates of (6,5), which makes sense as a location relative
to the 'closing' control on the title bar for IE - i.e. the  .
.
Run test again, confirm test still passes.
Next step in improving the test will be to make it more isolated, by ensuring that Internet Explorer is not already open and running before the test run
begins. After adding a using directive to
GoogleSearchOweng.cs to include System.Diagnostics namespace, can access the Process object
via a newly added method.
C#
[TestInitialize]
public void InitializationForTest()
{
foreach (Process proc in Process.GetProcessesByName("iexplore"))
{
proc.Kill();
}
}
This method is decorated with the TestInitialize attribute, which means it will run before every test within the containing class. This approach is appropriate
here, since I'm planning on having only IE related tests in this class. An alternative would have been to keep the method attributeless and call directly in the
first line of CodedUITestMethod1(). Other method-level attributes that are useful in CodedUI tests include [ClassInitialize] and
[ClassCleanup], where methods marked thusly will run before/after ALL tests in a given class.
Next, Testing the Test ...